How To Make A Gif File Size Smaller
Indonesian (Bahasa Indonesia) translation by ⚡ Rova Rindrata (you can also view the original English article)



GIF adalah format standar untuk mengompresi gambar dengan area warna solid dan renyah yang luas seperti pada line art, logo, atau tipografi. Menjadi format gambar kedalaman 8 bit yang akan hilang dari web setelah diperkenalkannya format file JPEG dan PNG, namun GIF masih merupakan format file spider web yang disukai berkat fitur animasi frame-nya. Dalam tutorial ini, kita akan melihat dari dekat semua opsi yang tersedia untuk mengkonversi video ke animasi GIF, dan bagaimana mengoptimalkan ukuran filenya. Mari kita mulai!
Omong-omong, jika Anda sering bekerja dengan GIF animasi, Anda mungkin ingin memeriksa solusi otomatis: action Photoshop Gif Export yang tersedia di Envato Market place, yang memungkinkan Anda mengambil banyak gambar, mengunggahnya secara otomatis di Photoshop, dan mengekspornya sebagai GIF.


ane. Pemangkasan Animasi
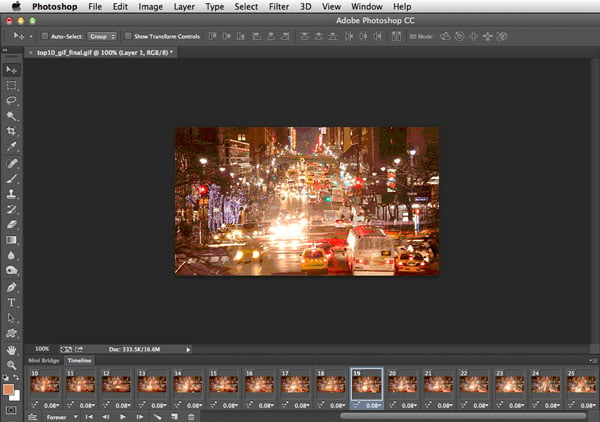
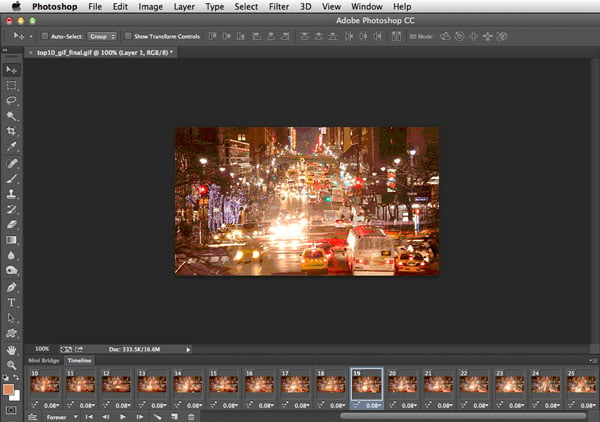
Pertama-tama Anda perlu membuka file video dengan Photoshop. Sebagian besar waktu Anda tidak memerlukan keseluruhan urutan untuk animasi GIF, sehingga Anda dapat memangkas video di Timeline Console. Nyalakan opsi Loop dan coba cari tempat yang bagus untuk memangkas video Anda.



2. Mengurangi Ukuran Gambar
Anda dapat mengurangi ukuran gambar dari menu Image atau melakukannya di kotak dialog Save for Web. Saya lebih suka melakukannya di awalnya dengan kotak dialog Image Size karena dapat menghemat waktu pemuatan dalam jumlah besar saat Anda membuka kotak dialog Salvage for Web. Layer video Anda harus diubah menjadi Smart Object jika Anda mengubah ukuran gambarnya, namun Anda tidak perlu khawatir tentang hal ini, ini sama sekali tidak akan mempengaruhi alur kerja kita.



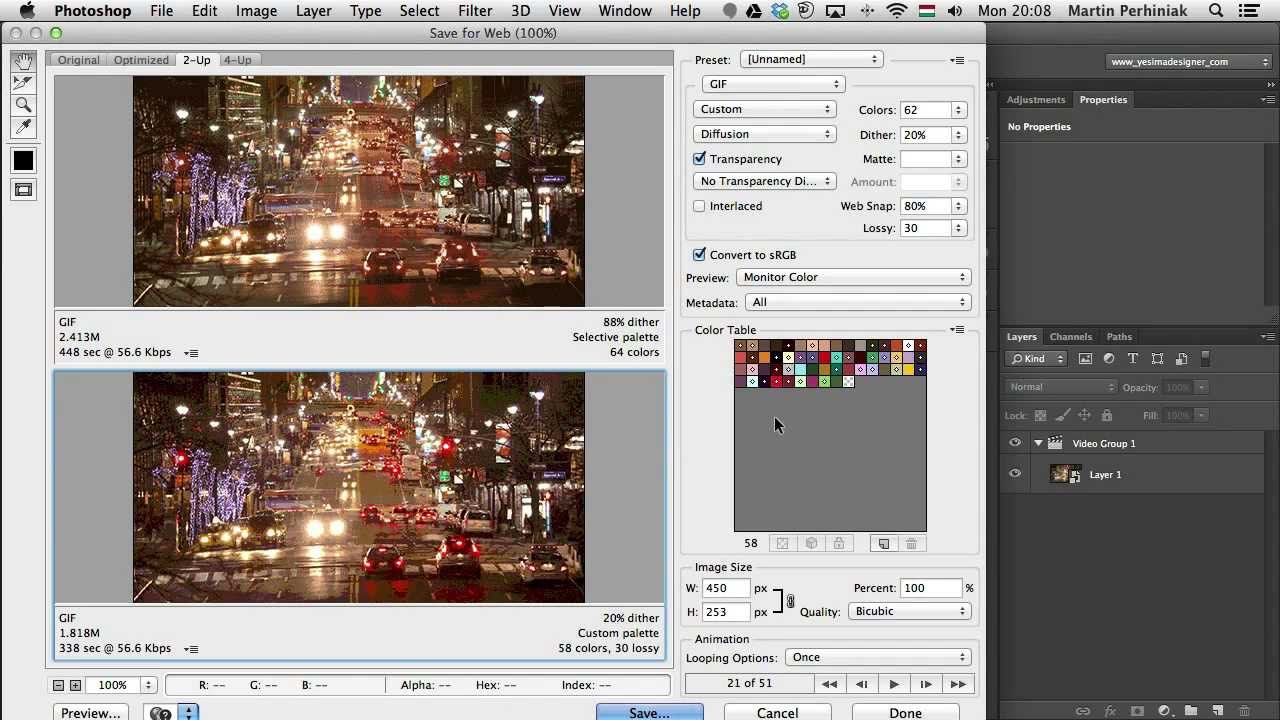
3. Salvage for Web
Hal favorit saya tentang alur kerja ini adalah bahwa kita tidak perlu melakukan konversi apapun pada panel Timeline untuk dapat menyimpan animasi frame, karena kotak dialog Save for Web akan melakukan pekerjaan untuk kita begitu Anda memilih format file GIF sebagai output Anda. Perhatikan bahwa opsi Animation akan muncul di sudut kanan bawah kotak dialog. Jika Anda memutuskan untuk mengurangi lagi ukuran gambar Anda, Anda tetap dapat melakukannya di sini.



4. Mengurangi Jumlah Frame
Anda dapat mengurangi lagi ukuran animasi GIF jika membuka kembali GIF yang diekspor kembali ke Photoshop dan menghapus setiap frame kedua atau ketiga dari Timeline Panel. Kemudian Anda harus memilih semua frame yang tersisa dan meningkatkan durasinya untuk mengkompensasi hilangnya frame. Jika Anda tidak melakukan kompensasi ini, animasi Anda akan dimainkan lebih cepat daripada yang asli. Setelah Anda siap Anda bisa menyimpan versi baru, yang pastinya jauh lebih kecil dari aslinya.



v. Jumlah Warna
Opsi yang paling relevan untuk mengoptimalkan ukuran file GIF adalah jumlah warna yang digunakan dalam Color Tabular array. Jumlah maksimum warna adalah 256, yang berasal dari batasan kedalaman 8 fleck. Secara umum itu baik untuk tetap dengan 64 warna atau kurang, tapi tergantung pada video asli Anda mungkin perlu untuk meningkatkan jumlah warna untuk mendapatkan hasil yang lebih baik.



half dozen. Algoritma Pengurangan Warna yang Dipilih?
- Perceptual untuk membuat tabel warna kustom dengan mengutamakan warna dimana mata manusia memiliki kepekaan yang lebih tinggi.
- Selective untuk membuat tabel warna yang mirip dengan tabel warna Perceptual, namun menyukai area warna yang luas dan pelestarian warna Spider web. Tabel warna ini biasanya menghasilkan gambar dengan integritas warna terbesar. (Selective adalah pilihan default.)
- Adaptive untuk membuat tabel warna kustom dengan mengambil sampel warna dari spektrum yang paling sering muncul pada gambar. Misalnya, gambar dengan hanya nuansa hijau dan biru menghasilkan tabel warna yang dibuat terutama dari hijau dan biru. Sebagian besar gambar memusatkan warna pada area spektrum tertentu.
- Restrictive menggunakan standar, 216-warna, tabel warna web-safe umum untuk panel viii-bit (256-warna) dari Windows dan Mac Os. Pilihan ini memastikan bahwa tidak ada kecacatan browser yang diterapkan pada warna saat gambar ditampilkan menggunakan warna eight-flake. Jika gambar Anda kurang dari 216 warna, warna yang tidak terpakai akan dihapus dari tabel.



seven. Dithering
Karena file GIF mengandung sejumlah warna terbatas, kita mungkin akan meniru warna yang hilang dengan yang tersedia dengan menggunakan dithering. Dari carte "Dither", kita memilih salah satu algoritma untuk imitasi semacam itu. Metode "Diffusion" memungkinkan kita menyesuaikan jumlah dither. Dengan algoritma "Pattern" dan "Noise" tidak ada yang bisa disesuaikan. Semakin banyak dithering dalam sebuah gambar, semakin besar ukuran file. Dithering menambahkan piksel berwarna berbeda di dekat satu sama lain untuk mensimulasikan warna sekunder atau gradasi halus dalam warna. Beberapa gambar harus berisi dithering agar terlihat bagus, tapi sebaiknya gunakan jumlah dithering paling sedikit untuk menyimpan ukuran file terkecil.



8. Web Snap, Lossy, Transparansi dan Interlaced
- Web Snap digunakan untuk membantu mencegah dithering di browser. Hal ini dilakukan dengan menjentikkan beberapa warna ke warna Spider web-safe. Semakin banyak warna Web-safe hadir dalam GIF, semakin sedikit dithering browser yang akan dihasilkan. Nilai 0% tidak akan mengubah warna sedangkan nilai 100% akan mengubah semua warna pada gambar menjadi Web-safe.
- Kompresi Lossy menghilangkan informasi visual, yang bisa mengurangi ukuran file.
- Jika gambar berisiTransparency, pilih Transparency untuk mempertahankan piksel transparan; batalkan seleksi Transparency untuk mengisi piksel utuh dan sebagian transparan dengan warna matte.
- File GIF Interlaced dimuatkan ke browser dalam beberapa lintasan (seperti JPEG progresif).
9. Membandingkan Versi Original dan Dioptimalkan
Setelah Anda menambahkan banyak perubahan kustom, Anda dapat memeriksa perbedaan ukuran dan kualitas file dengan menggunakan tampilan two-Up.



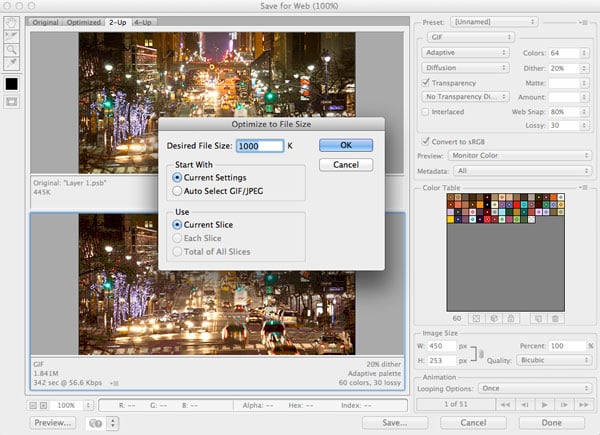
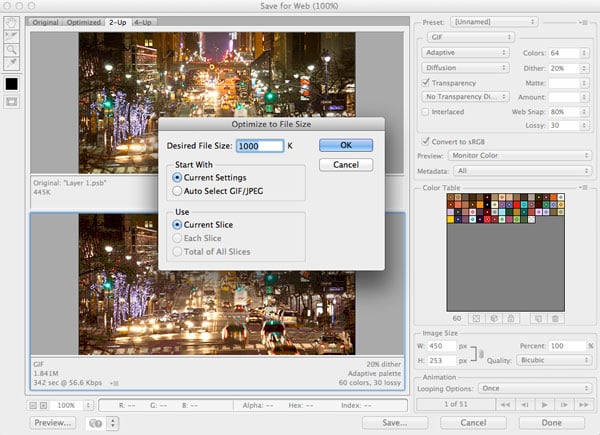
10. Preview, Save Preset dan Optimize to File Size
Jika Anda puas dengan pengaturan Anda, lihat GIF terakhir Anda dengan opsi Preview di browser dan jangan lupa simpan pengaturan Anda sebagai preset. Anda juga bisa menentukan batas ukuran file dengan opsi tambahan ini dari Optimize Card dan setelah ini diterapkan Photoshop akan mencoba menyesuaikan ukuran dengan kualitas gambar sebaik mungkin.



How To Make A Gif File Size Smaller,
Source: https://design.tutsplus.com/id/tutorials/10-ways-to-optimize-an-animated-gif-file--psd-34649
Posted by: wilkersonpeding.blogspot.com


0 Response to "How To Make A Gif File Size Smaller"
Post a Comment